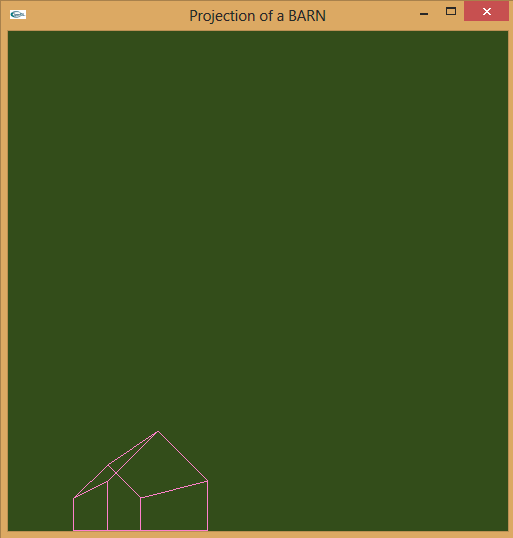
OpenGl - Displays a BARN shape on the XY plane.

Source Code: 1: #include <windows.h> 2: #include <gl/Gl.h> 3: #include <gl/glut.h> 4: #include <cmath> 5: 6: int WinWidth = 500, WinHeight = 500; 7: 8: typedef struct{float x;float y;}Point2D; 9: typedef struct{float x;float y;float z;}Point3D; 10: 11: 12: Point3D COP = {100,100,-200}; 13: 14: Point3D A,B,C,D,E,F,G,H,I,J; // Vertices of the BARN 15: 16: void InitBarn(){ 17: A.x = 200; A.y = 100; A.z = 200; 18: B.x = 200; B.y = 00; B.z = 200; 19: C.x = 400; C.y = 00; C.z = 200; 20: D.x = 400; D.y = 100; D.z = 200; 21: E.x = 300; E.y = 200; E.z = 200; 22: 23: F.x = 200; F.y = 100; F.z = 400; 24: G.x = 200; G.y = 00; G.z = 400; 25: H.x = 400; H.y = 00; H.z = 400; 26: I.x = 400; I.y = 100; I.z = 400; 27: J.x = 300; J.y = 200; J.z = 400; 28: } 29: 30: void constructBarn(Point2D A, Point2D B, Point2D C, Point2D D